Top 10 Creative Design Websites
At the end of a year, it's great to look back and see what's accomplished, to see what great things people have accomplished. And that's something we can also do with web design. Web design trends tend to change a lot and adapt over time. Why don't we look back to 2021? Let's check out some amazing and creatively designed websites.
1
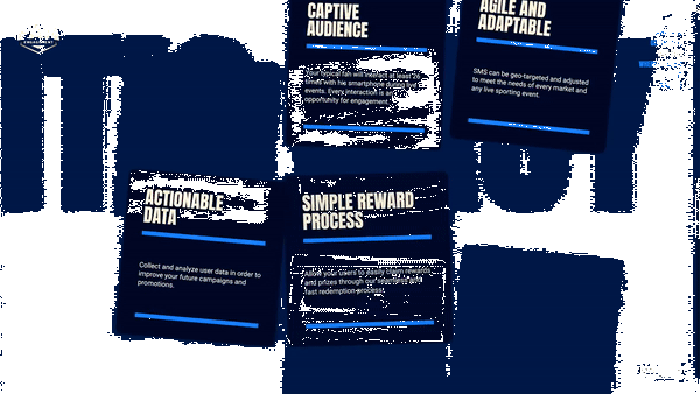
The Fan Engagement

Fan Engagement design is definitely a stunning and extremely creative website! It uses smooth animations and uses vertical and horizontal snap scrolls - It's both fun and interactive!
There are many different website layouts, but using the full screen layout can be quite appropriate for some pages.
This is where the entire screen is used to create an immersive experience and often displays large graphics or videos. This can be used to create a beautiful page with unique and easy navigation. Ideal for storytelling, marketing landing pages or pages with beautiful images.
Website link: https://thefanengagement.com/
2
FPP Shopping

A very creative and unique experience that takes someone through a story about shopping. This creative website uses 3D graphics, keyboard-activated animations, colorful design and requires user interaction. You can navigate it through the variable full screen menu.
This innovative design also uses some advanced libraries like WebGL to improve efficiency and was even awarded a CSS Design Award.
Website link: https://www.fpp.net/
3
Helixes

Here we have a creative website that is a great example of a perfect layout design: the structure and elements are all carefully chosen and they come together to complement each other.
The scrolling animation web page shows different elements as you scroll it. It has a kind of false feeling to it. Good sized videos start playing on the sides, and they take advantage of the entire page, with minimal borders to create a bit of white space.
Overall, this creative site shows us how you can create something that has the perfect balance between images, video, and typography. Sometimes with all that, along with the fancy CSS styles and animations, it seems a bit much but this design has a refined experience to it.
Website link: https://helixes.co/en/
4
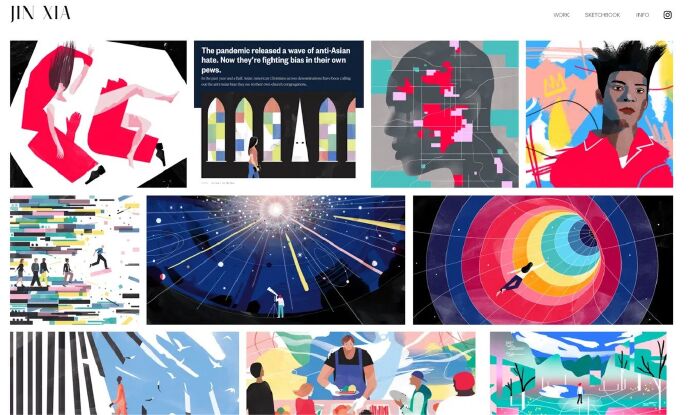
Jin Xia Art

We may display images or graphics in several ways on a website. One way is to use the CSS Grid or Flexbox system, something that is becoming more popular for creating complex, responsive layouts that are great when you have a lot of images to display.
This creative design website by Jin Xia has a very positive feel to it, very colorful, easy to explore, definitely something to get inspired by.
Although it uses a minimalistic design and layout, it is creative and impressive with a grid system to display images. Smooth animation is used when scrolling for further exploration. The image also slides and fades for the user to see. It features subtle hover animations on each piece and uses modern modeling to show the bigger picture of each item.
Website link: https://www.jinxiaart.com/
5
Nathan Gao

This page is probably the most accurate definition of a creative website. It uses many design trends to create an impressive portfolio.
It starts with a cool 3D graphic as the main background, which changes as you scroll through the site. The hero part is simple but effective, we immediately know what the site is about.
The 3D background animation is also linked to the way the mouse moves around, forming a design that interacts with the user.
When scrolling, the web page displays images using vertical slides as pages. Each page is clickable and leads to another page.
The backbone of this creative design website is also built using fullPage.js - A JavaScript library that allows you to build beautiful horizontal and vertical scrolling creative websites. Available for WordPress and Webflow!
Website link: http://nathangao.xyz/
Suitable for you
28-10-2023 Tiara
19-10-2023 Tiara
17-10-2023 Tiara
11-10-2023 Tiara
10-10-2023 Tiara
