At the end of a year, it's great to look back and see what's accomplished, to see what great things people have accomplished. And that's something we can also do with web design. Web design trends tend to change a lot and adapt over time. Why don't we look back to 2021? Let's check out some amazing and creatively designed websites.
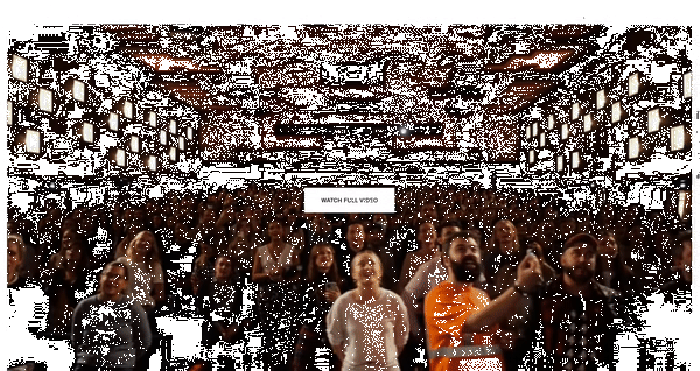
1 The Fan Engagement

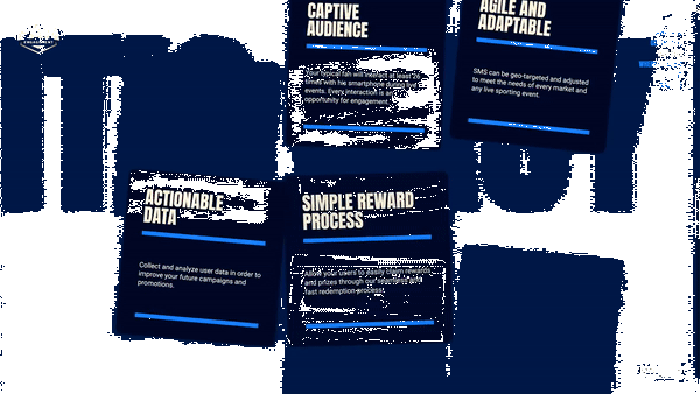
The Fan Engagement website is impressed by many smooth animation effects - Image source: thefanengagement.com
Fan Engagement design is definitely a stunning and extremely creative website! It uses smooth animations and uses vertical and horizontal snap scrolls - It's both fun and interactive!
There are many different website layouts, but using the full screen layout can be quite appropriate for some pages.
This is where the entire screen is used to create an immersive experience and often displays large graphics or videos. This can be used to create a beautiful page with unique and easy navigation. Ideal for storytelling, marketing landing pages or pages with beautiful images.
Website link: https://thefanengagement.com/
2 FPP Shopping

Colorfulism is a feature of FPP Shopping - Photo source: fpp.net
A very creative and unique experience that takes someone through a story about shopping. This creative website uses 3D graphics, keyboard-activated animations, colorful design and requires user interaction. You can navigate it through the variable full screen menu.
This innovative design also uses some advanced libraries like WebGL to improve efficiency and was even awarded a CSS Design Award.
Website link: https://www.fpp.net/
3 Helixes

Scrolling website with text effect gives a minimalist feel - Image source: helixes.co
Here we have a creative website that is a great example of a perfect layout design: the structure and elements are all carefully chosen and they come together to complement each other.
The scrolling animation web page shows different elements as you scroll it. It has a kind of false feeling to it. Good sized videos start playing on the sides, and they take advantage of the entire page, with minimal borders to create a bit of white space.
Overall, this creative site shows us how you can create something that has the perfect balance between images, video, and typography. Sometimes with all that, along with the fancy CSS styles and animations, it seems a bit much but this design has a refined experience to it.
Website link: https://helixes.co/en/
4 Jin Xia Art

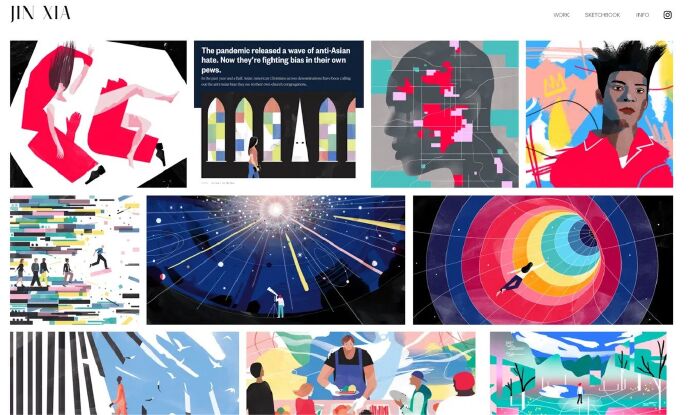
Colorful but impressive moodboard frame by Jin Xia Art - Photo source: jinxiaart.com
We may display images or graphics in several ways on a website. One way is to use the CSS Grid or Flexbox system, something that is becoming more popular for creating complex, responsive layouts that are great when you have a lot of images to display.
This creative design website by Jin Xia has a very positive feel to it, very colorful, easy to explore, definitely something to get inspired by.
Although it uses a minimalistic design and layout, it is creative and impressive with a grid system to display images. Smooth animation is used when scrolling for further exploration. The image also slides and fades for the user to see. It features subtle hover animations on each piece and uses modern modeling to show the bigger picture of each item.
Website link: https://www.jinxiaart.com/
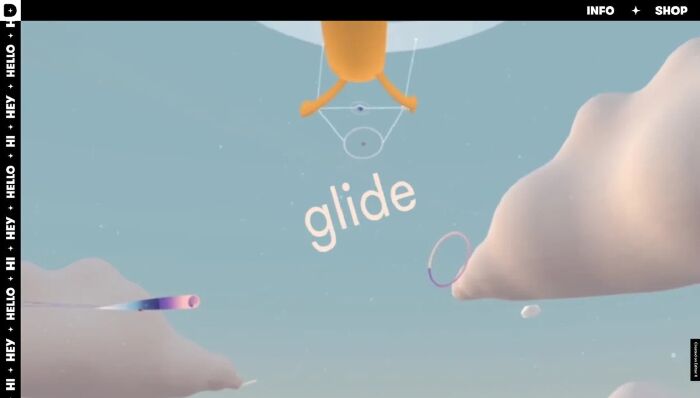
5 Nathan Gao

With the mysterious main color tone and interesting 3D graphics as the background, Nathan Gao makes users unforgettable - Photo source: nathangao.xyz
This page is probably the most accurate definition of a creative website. It uses many design trends to create an impressive portfolio.
It starts with a cool 3D graphic as the main background, which changes as you scroll through the site. The hero part is simple but effective, we immediately know what the site is about.
The 3D background animation is also linked to the way the mouse moves around, forming a design that interacts with the user.
When scrolling, the web page displays images using vertical slides as pages. Each page is clickable and leads to another page.
The backbone of this creative design website is also built using fullPage.js - A JavaScript library that allows you to build beautiful horizontal and vertical scrolling creative websites. Available for WordPress and Webflow!
Website link: http://nathangao.xyz/
6 Forward

Forward has a minimalist style that feels authentic - Photo source: forward-festival.com
Not everyone likes creative websites with fancy tones and animations or graphics. It all depends on the target audience. This creative website shows us the flip side of colorful and flashy.
Here we can appreciate a trendy, bold and minimalist flat designed website. Its black and white theme feels real, its background images and videos when you scroll down to make them really stand out as there is no color elsewhere.
This is very different from what most people will picture in their head when you say creative website - But we have to understand that this design and layout is very effective in conveying its information. It's different and it works well.
Website link: https://forward-festival.com/page/this-is-forward
7 Dazzle Studio

Dazzle Studio is a combination of images and graphics appearing everywhere - Photo source: dazzle.studio
You really have to visit this creative website to understand how creative and crazy it really is.
The entire design and layout of the site is super cool, making you feel like you're in the heart of a busy city with live wallpapers. Flashy images, graphics, text animations are everywhere. Pretty much every inch of screen space is being used somehow.
The minimum amount of whitespace, is always something interesting to consider. But don't overdo it. I think it has a good balance between the supercharged, in-your-face design and a good amount of information.
Maybe this creative design site claims to be the home of the agency, New York!
Website link: https://www.dazzle.studio/
8 Carlsberg

Carlsberg uses background video as the main product of the brand to distract viewers' senses - Photo source: carlsberg.com
A great example of a famous product website using a creative design using background video. In this way, it manages to capture the attention of the visitors and give a much more modern look to the page.
We are presented with a minimal grid design, both background images and videos are arranged in a grid. Each item presents a different side of the product, this design shows us how you can use a single layout to showcase partnerships, news and stores, and TV commercials their own.
The colors are related to the bottle, everything complements the whole design and it has a sliding menu that uses a minimal layout.
Website link: https://www.carlsberg.com/en-gb/?cbgAge=1980121
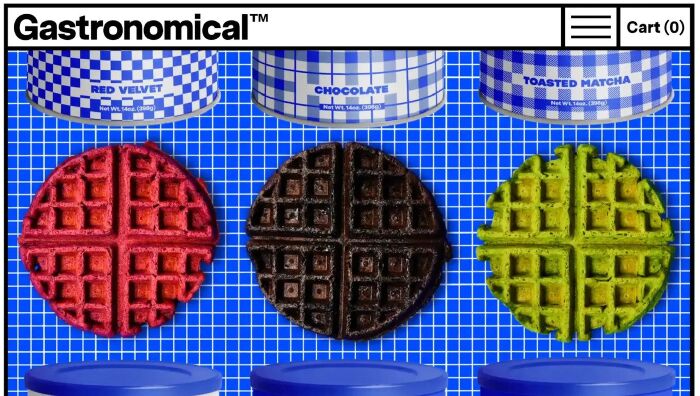
9 Gastronomical

Gastronomical with bold color schemes and images as accents - Photo source: gastronomical.global
A website designed to be bold and show your face, this waffle-based company uses bright and powerful visuals to make the whole experience enjoyable. The whole thing is interesting, invite users to learn more.
Its innovative design is unique: everything is bold. The typography is simple but uses large fonts to create statements. Color is used where it matters, with cool animations to make things pop as you scroll down.
High quality animations and images are used to showcase different products. Minimum amount of text for the image to speak for itself. As you scroll, the animations make you stop and see what comes next, engaging the user and forcing them to see the next product. Another great example of the creative website of the year 2021.
Website link: https://gastronomical.global/
10 Websmith Studio

Traditional website but with its own color taste - Image source: websmith.studio
And finally the last creative site on our list: something different from the traditional web layout we've seen in 2021. We don't really have a main header or main content area. to guide us.
The entire screen is practically the main content area. With the navigation bar overlaid, you have to scroll and hover over each item to see the different pages - which you can then click to see the item's page.
Each movable item uses its own color, the background is animated and makes you feel like each item is unique.
Vert is interactive as it requires user input to further navigate the site to understand more about each item, with just the name of each item you will want to learn more.
Website link: https://websmith.studio/

